Web前端开发人员该怎样提升技术?
毫无疑问,前端开发会是2021年技术领域热门的专业之一。在过去,前端领域的开发人员只要了解一些HTML、CSS,也许还有jQuery,就足以创建交互式网站了;但是今天,他们需要面对广泛而不断变化的生态系统,开发多种多样的技能;他们需要掌握众多工具、库和框架;并且他们还要不断投资自身来学习新的知识。

最近几年涌现了一系列基于JavaScript的优秀库和框架新品,如ReactJS、VueJS和 Svelte等;它们为主流Web应用程序带来了强大的动力。
本文希望为你提供一些指导,帮助你在2021年提升自己的前端开发水平;无论你是新手还是有不少经验的老鸟,这篇文章都值得一读。下面和千锋武汉Web前端培训小编一起来看看吧!
1、框架
2020年,我们看到了Facebook的ReactJS与社区驱动的VueJS之间的对决。目前,React在GitHub上拥有140,000星,而Vue甚至拿到了153,000星。相比之下,Angular 这样的项目只有53,000个星。
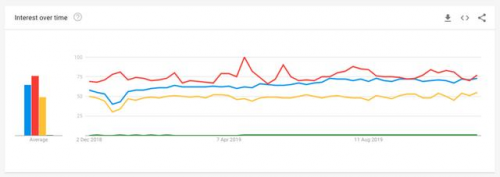
在2019年,React(蓝线)、Vue(红线)、Angular(黄线)和 Svelte(绿线)的搜索趋势也能为这一假设提供佐证——其中Vue略高于React。Angular在搜索量方面差的很远,Svelte则在这个对决中几乎没有存在感。

因此在2021年,使用或希望使用JavaScript框架的前端开发人员应将React和Vue 作为他们的主要选择。如果你正在处理大型企业项目,则Angular也是可行之选。
如果你想了解有关这些框架的更多信息,请查看下列重要资源:
React
Vue.js
2、静态站点生成器
静态站点生成器融合了服务端渲染(对于SEO来说非常重要,也会影响初始加载时间)和单页应用程序的能力。
如今,许多项目即使不需要服务端渲染也选择了一种SSG,因为Next或Nuxt之类的解决方案具有很多便捷的功能,例如markdown支持、模块打包器和集成的测试运行器等。
如果你很重视前端开发工作,则应仔细研究以下项目,并尝试获得一些实践经验:
Next(基于 React)
Nuxt(基于 Vue)
Gatsby(基于 React)
Gridsome(基于 Vue)
这些可能是热门的项目,当然选项还有很多。如果你想了解关于它们的更多信息,请查看这些资源:
Next.js
Nuxt.js
Gatsby
Gridsome
3、JAMstack
术语JAMstack代表JavaScript(在客户端上运行,例如React、Vue或VanillaJS)、API(服务端进程通过JavaScript经由HTTPS抽象并访问)和markup(在部署时预构建的模板标记)。
这是一种构建性能更好的网站和应用的方法——降低扩展成本、提供更高的安全性并提供更好的开发体验。
尽管这些术语本身并不是什么新鲜事物,但它们有自己的共同点——它们不依赖Web服务器。因此,依赖一个Ruby或Node.js后端,或使用服务端CMS(例如Drupal或 WordPress)构建站点的单体应用就不是用JAMstack构建的。
如果你要使用JAMstack,下面是一些最佳实践:
整个项目都在一个CDN上提供服务
由于JAMstack不需要服务器,因此整个项目都可以通过一个CDN提供服务,从而释放出无与伦比的速度和性能。
一切都放在Git中
所有人都应该能够从一个Git存储库克隆整个项目,而无需数据库或复杂的设置。
自动化构建
你可以完美地自动构建,因为所有标记都是预构建的——例如使用webhooks或云服务预构建标记。
原子部署
为了在大型项目中重新部署数百或数千个文件时避免出现不一致的状态,原子部署将等待所有文件上传,然后再进行更改。
即时缓存失效
当站点上线时,必须确保CDN可以处理即时缓存清除任务,以使更改可见。
像Netlify或Zeit这样的著名主机都支持JAMstack应用程序,还有很多大公司使用它们为用户提供出色的体验。
作为一名前端开发人员,你绝对会想在2020年学习使用JAMstack。如果你想了解有关JAMstacks的更多信息,这里有一些很棒的资源:
JAMstack
JAMstack WTF
“刚接触 JAMstack?你需要了解的一切入门知识”
4、PWA
渐进式Web应用程序(PWA)绝对是2020年的热门话题。越来越多的公司选择使用 PWA 取代原生应用,从而为用户提供丰富的移动体验。
PWA都很可靠(即时加载,无需连接互联网即可工作)、速度飞快(流畅的动画,对用户交互的快速响应),并能提供吸引人的体验(类似原生应用的感受,出色的用户体验)。
它们利用服务worker提供脱机功能,并利用一个web-app清单文件提供全屏体验。
构建一个渐进式Web应用的原因可能包括:
可以从浏览器添加到用户的主屏幕
即使没有互联网也能正常工作
支持网络推送通知以增强用户参与度
利用谷歌的Lighthouse功能
如果你想了解有关PWA的更多信息,请随时查看以下资源:
渐进式Web应用
“你的头一个渐进式Web应用”
5、GraphQL
GraphQL是当前最热门的话题之一,并且绝对是你在2021年需要学习或提升的事物。
尽管REST提供了无状态服务器之类的出色概念,一直被认为是设计WebAPI的事实标准,但由于访问这些RESTful API的客户端的变化速度太快,这些相对笨拙的API越来越显得不够灵活了。
GraphQL由Facebook开发,旨在解决开发人员在处理Restful API时面临的一些具体问题。
使用REST API时,开发人员可以从具有一个特定目的的多个端点(例如一个/users/端点或一个/tours//location端点)中获取数据,进而收集数据。
使用GraphQL时的工作机制有所不同。开发人员会将一个查询与他们的数据需求一起发送到一个GraphQL服务器上。然后,服务器将返回带有所有对应数据的一个JSON对象。
使用GraphQL的另一个好处是它使用了强类型系统。GraphQL服务器上的所有内容都是使用GraphQLschema定义语言(SDL),通过一个schema定义的。创建schema后,前端和后端开发人员就可以彼此独立地工作,因为他们都了解了已定义的数据结构。
如果你想了解有关GraphQL的更多信息,请查看以下重要资源:
GraphQL
怎样开始GraphQL
“GraphQL Content API 入门”
“GraphQL:一种数据查询语言”
6、代码编辑器/IDE
与2019年一样,微软的VS Code将在2020年成为大多数前端工程师的首选编辑器。
它提供了很像IDE的功能,例如代码完成和高亮显示,并且可以通过其扩展市场来获得几乎无限的扩展能力。
其中扩展市场是让VS Code如此出色的最大功臣。以下是为前端开发人员准备的一些出色扩展:
JavaScript (ES6) code snippets
npm
Prettier
CSS Peek
Vetur
ESLint
Live Sass Compiler
Debugger for Chrome
Live Server
Beautify
这些是一些很酷的例子。在VS Code中还有很多值得探索的内容,因此如果你还没用过,小编建议你尝试一下。
7、测试
未经测试的代码不应被投入生产环境。
在你的个人项目中,似乎不做任何测试是很方便的,但在商业和企业环境中工作时必须进行测试。因此对于任何开发人员而言,尽量将测试集成到开发工作流程中。
测试用例可以分为以下几类:
单元测试
在隔离环境中测试单个组件或函数。
集成测试
测试组件之间的交互。
端到端测试
在浏览器中测试完整功能的用户流。
还有更多测试方法,例如手动测试、快照测试等。如果你想升任高级开发人员职位,或打算在具备一些开发标准的大型公司工作,则应尝试提升自己的测试技能。
8、纯净代码
能够编写干净的代码是一项很棒的技能,许多组织都对此提出了很高的要求。如果你想从开发人员的职位升级为高级开发人员,则应该好好学习纯净代码的理念。
简洁的代码应该是优雅且易读的。它们应该专注于某个目标,你应该做到这一点。所有测试均运行在纯净代码中。它们不应包含重复项,应尽量减少实体(例如类、方法和函数)的使用。
想要编写纯净代码,开发人员应做的一些事情是:
为变量、类、方法和函数创建有意义的名称;
函数应该很小并且应该尽可能减少参数;
根本不需要注释——代码本身就应该说明一切。
如果你想了解有关纯净代码检查的更多信息,请阅读 Robert C. Martin 的书籍和帖子。
9、Git
毫无疑问,Git是当今Web开发中版本控制的标准。对于每位前端工程师而言,了解基本的Git概念和工作流程是非常重要的,这样才能在各种规模的团队中高效工作。
下面是你应该知道的一些流行的Git命令:
git config
git init
git clone
git status
git add
git commit
git push
git pull
git branch
这些命令可以提高工作效率,熟悉它们当然是很好的;但是前端工程师还应该学习Git 的基本概念。以下是一些适合你的资源:
“解释Git的基本概念以及如何使用GitHub”
“如何使用GitHub——使用GitHub进行开发协作”
GitHub。
10、软技能
对于开发人员来说,经常被忽视但确实非常重要的是一点就是获取一些软技能。
虽然了解事物的技术层面是很有用的,但知道如何在团队中交流也同样重要。如果你很在乎自己的技术生涯,并且 / 或者打算升任高级职位,那么你应该发展自己的以下软技能:
同理心
交流
团队合作
平易近人和乐于助人
耐心
开放的思想
解决问题的理念
负责任
创造力
时间管理
永远记住:高级开发人员最重要的交付物是更高级的开发人员。
小结
在本文中,千锋武汉Web前端培训小编向你展示了前端开发人员应在2021年尝试学习、改进或掌握的10项重要内容。
这份清单并不是要无所不包,但希望它能给你带来一些的灵感——如何选择就是你的事情了!如果你也想成为一名优秀的Web前端工程师,可以来千锋武汉Web前端培训,更可以申请两周免费试听课程,让你亲身实地感受高品质面授教学。

猜你喜欢LIKE
相关推荐HOT
更多>>
武汉it培训价格多少?零基础能学吗
武汉it培训价格多少?武汉it价格一般在两万左右,学习周期一般在五个月左右,当然it学习的费用也受很多因素的影响,所以这并不是衡量一个IT培训...详情>>
2023-01-17 16:28:00
如何成为Java工程师?推荐来千锋武汉Java培训机构!
当前IT的发展,已经成为我国的重大产业之一,很多的企业为了争夺优秀的专业人才,不惜给出丰厚的薪资待遇。据统计,每年IT行业的人才缺口可达到...详情>>
2022-07-06 11:58:00
从三个方面分析,参加武汉Java培训班有用吗?
很多人都向往Java编程的广阔从业前景,却苦于不懂Java编程知识,一直在自学和参加培训中纠结。今天千锋武汉Java培训小编就跟大家一起来讨论下这...详情>>
2022-07-04 14:49:00
如何判断自己适不适合学武汉Java培训?
随着IT行业日新月异的发展,不少人都把目光投向了薪资优越的IT软件行业。在招聘网站的数据中,对Java开发人员一直是供不应求,而且Java开发人员...详情>>
2022-07-01 10:50:00热门推荐
什么是web前端开发?在哪学效果比较好
沸想转行学it会不会有更多的就业机会
热JAVA培训班多少钱?JAVA培训班费用的影响因素
热如何快速学习java?学习java主要学什么
新学java有什么用,怎样才能学好java
java学费大概多少,前后需要学习多少时间
学前端好还是后端好?哪个更吃香呢?
武汉前端培训费用,值不值得学呢?
哪里有较好的程序员培训班?如何选择呢?
武汉程序员培训班要多少钱?报名很贵吗
软件开发需要什么学历?学历的重要性
it培训费用大概多少钱?报培训班的好处有哪些
学it一般要多少钱?专业怎么选
武汉it培训价格多少?零基础能学吗
技术干货


























 京公网安备 11010802030320号
京公网安备 11010802030320号