入门武汉Web前端培训之CSS菜单图标知识梳理
CSS是一种用来表现HTML或XML等文件样式的计算机语言,它是Web前端人才必须要掌握的基础技能之一。想要学习Web前端,最开始的基础学习一定是CSS。接下来千锋武汉Web前端培训小编就给大家简单分享CSS菜单图标相关知识。
一般在写网页的时候会遇到一些小图标,通常一些复杂的图标我们可以选择使用第三方图标库,但是一些比较简单的小图标,像这种(如下图):

小图标就可以不用引入第三方图标库,通过CSS就可以轻易实现。那么我们一起来看一下怎么实现的。
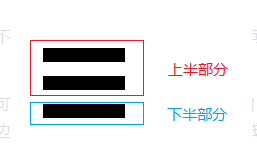
其实这个图标可以使用border边框这个属性实现的,不同的border-style会展现不同的小图标。这个图标可以使用边框中double(双线)和solid(实线)这两个属性值来实现,我们来分析一下这个图标(如下图):

上半部分可以使用double这个值,边框double(双线)中两根线及中间的距离可以写成等分的,比如写的双线宽度是9px,上半部分的头一根线分得3px,中间距离分得3px,第二根线分得3px。
下半部分可以使用solid这个值,小图标上这三根线的宽度是一样的,所以写的宽度要跟double双线等分的值是一致,第二根线和第三根线中间的空隙可以通过高度实现,代码如下:
<!-- HTML结构 -->
<div class="menu"></div>
/* CSS修饰 */
.menu{
border-top: double 9px #000;
border-bottom: solid 3px #000;
height: 3px;
width: 18px; /* 设置小图标的大小 */
}
咱们除了可以通过标签实现,也可以通过伪元素实现,代码如下:
<!-- HTML结构 -->
<div class="menu"></div>
/* CSS修饰 */
.menu:after{
content:'';
display: block;
border-top: double 9px #000;
border-bottom: solid 3px #000;
height: 3px;
width: 18px;
}
CSS的主要用途是静态地修饰网页以及配合各种脚本语言动态地对网页各元素进行格式化,在日常工作中,HTML+CSS+JavaScript是Web前端人才工作的三大神器。而随着越来越多的人加入到前端行列以及企业招聘技能的提升,想要拿高薪我们需要更系统的学习和更丰富的实战。

想快速掌握Web前端所需的技能点,参加培训班是明智的,推荐来千锋武汉Web前端培训机构。千锋武汉Web前端培训以就业为导向制定课程大纲,采用全程面授、项目驱动教学模式,专业负责的大牛老师全程跟班辅导,具有多年经验的职业规划师为你讲解求职技巧并推荐就业,你将拥有更多的就业优势和就业机会!现在咨询还可以获得两周免费试听机会,亲身实地感受教学品质!

猜你喜欢LIKE
相关推荐HOT
更多>>
武汉it培训价格多少?零基础能学吗
武汉it培训价格多少?武汉it价格一般在两万左右,学习周期一般在五个月左右,当然it学习的费用也受很多因素的影响,所以这并不是衡量一个IT培训...详情>>
2023-01-17 16:28:00
如何成为Java工程师?推荐来千锋武汉Java培训机构!
当前IT的发展,已经成为我国的重大产业之一,很多的企业为了争夺优秀的专业人才,不惜给出丰厚的薪资待遇。据统计,每年IT行业的人才缺口可达到...详情>>
2022-07-06 11:58:00
从三个方面分析,参加武汉Java培训班有用吗?
很多人都向往Java编程的广阔从业前景,却苦于不懂Java编程知识,一直在自学和参加培训中纠结。今天千锋武汉Java培训小编就跟大家一起来讨论下这...详情>>
2022-07-04 14:49:00
如何判断自己适不适合学武汉Java培训?
随着IT行业日新月异的发展,不少人都把目光投向了薪资优越的IT软件行业。在招聘网站的数据中,对Java开发人员一直是供不应求,而且Java开发人员...详情>>
2022-07-01 10:50:00热门推荐
什么是web前端开发?在哪学效果比较好
沸想转行学it会不会有更多的就业机会
热JAVA培训班多少钱?JAVA培训班费用的影响因素
热如何快速学习java?学习java主要学什么
新学java有什么用,怎样才能学好java
java学费大概多少,前后需要学习多少时间
学前端好还是后端好?哪个更吃香呢?
武汉前端培训费用,值不值得学呢?
哪里有较好的程序员培训班?如何选择呢?
武汉程序员培训班要多少钱?报名很贵吗
软件开发需要什么学历?学历的重要性
it培训费用大概多少钱?报培训班的好处有哪些
学it一般要多少钱?专业怎么选
武汉it培训价格多少?零基础能学吗
技术干货


























 京公网安备 11010802030320号
京公网安备 11010802030320号