Web前端知识分享:meter标签的详细介绍
meter标签是学习Web前端不可绕开的知识点,也是HTML5新增众多标签中的一个,今天,千锋武汉Web前端培训老师就为大家详细介绍meter标签。“meter”作为英文单词有“计量器”的意思,那它作为HTML中的标签又是用来做什么的呢?接下来跟千锋武汉Web前端培训小编一起来看看HTML中meter标签的定义及用法!

一、meter标签定义及用法
在html中,meter标签是html5版本中新增标签,是使用来定义已知范围或分数值内的标量测量(比如:磁盘用量、相关性等等)。
meter标签的效果很像进度条,但是它不作为进度条来使用。如果要表示进度条,通常使用progress标签。
二、meter标签语法格式
<meter value="值"></meter>
说明:
meter标签是双标签,但是标签中的内容不在浏览器中显示;meter标签的value属性规定度量的当前值,是必需属性,其余的属性是可选属性;
三、meter标签属性
value:规定度量的当前值,必需参数;form:规定meter标签元素所属的一个或多个表单;high:规定被视作高的值的范围;low:规定被视作低的值的范围;max:规定范围的最大值;min:规定范围的最小值;optimum:定度量的优化值;
四、实例
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title>html中meter标签的详细介绍</title>
</head>
<body style="background-color: bisque;">
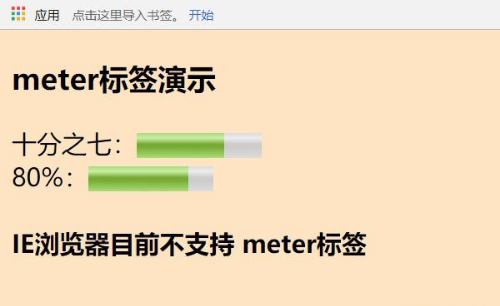
<h3>meter标签演示</h3>
十分之七:<meter value="7" min="0" max="10">十分之七</meter><br>
80%:<meter value="0.8">80%</meter>
<h4>IE浏览器目前不支持 meter标签</h4>
</body></html
运行结束:

以上就是千锋武汉Web前端培训老师关于meter标签的详细介绍,除了各种标签的运用,Web前端还有很多知识点需要学习。如果你想学习Web前端,就来千锋武汉Web前端培训机构,大牛全程面授,真实项目实战。现在咨询还能免费试听两周,亲身实地体验授课品质,了解学员学习情况!

猜你喜欢LIKE
相关推荐HOT
更多>>
武汉it培训价格多少?零基础能学吗
武汉it培训价格多少?武汉it价格一般在两万左右,学习周期一般在五个月左右,当然it学习的费用也受很多因素的影响,所以这并不是衡量一个IT培训...详情>>
2023-01-17 16:28:00
如何成为Java工程师?推荐来千锋武汉Java培训机构!
当前IT的发展,已经成为我国的重大产业之一,很多的企业为了争夺优秀的专业人才,不惜给出丰厚的薪资待遇。据统计,每年IT行业的人才缺口可达到...详情>>
2022-07-06 11:58:00
从三个方面分析,参加武汉Java培训班有用吗?
很多人都向往Java编程的广阔从业前景,却苦于不懂Java编程知识,一直在自学和参加培训中纠结。今天千锋武汉Java培训小编就跟大家一起来讨论下这...详情>>
2022-07-04 14:49:00
如何判断自己适不适合学武汉Java培训?
随着IT行业日新月异的发展,不少人都把目光投向了薪资优越的IT软件行业。在招聘网站的数据中,对Java开发人员一直是供不应求,而且Java开发人员...详情>>
2022-07-01 10:50:00热门推荐
什么是web前端开发?在哪学效果比较好
沸想转行学it会不会有更多的就业机会
热JAVA培训班多少钱?JAVA培训班费用的影响因素
热如何快速学习java?学习java主要学什么
新学java有什么用,怎样才能学好java
java学费大概多少,前后需要学习多少时间
学前端好还是后端好?哪个更吃香呢?
武汉前端培训费用,值不值得学呢?
哪里有较好的程序员培训班?如何选择呢?
武汉程序员培训班要多少钱?报名很贵吗
软件开发需要什么学历?学历的重要性
it培训费用大概多少钱?报培训班的好处有哪些
学it一般要多少钱?专业怎么选
武汉it培训价格多少?零基础能学吗
技术干货


























 京公网安备 11010802030320号
京公网安备 11010802030320号