web前端技术干货-iframe
我们先来看个例子:
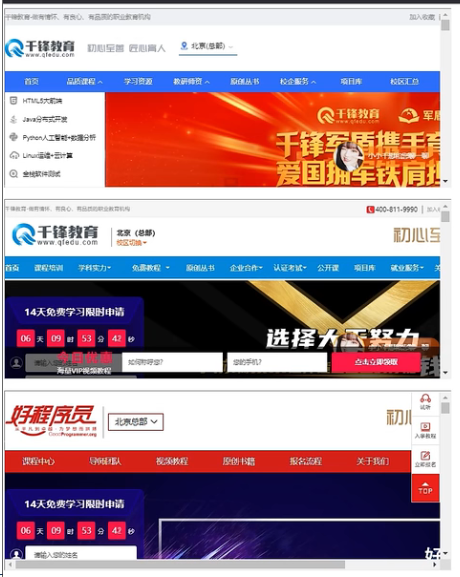
在这个网页中,同时在一个页面中展示了三个网站:千锋教育官网、千锋教育HTML5大前端官网、千锋教育HTML5大前端好程序员官网。这是如何做到的呢?

其实也不难,使用 iframe 就可以实现了。 iframe的作用 是,用来在一个网页中显示另一个网页。
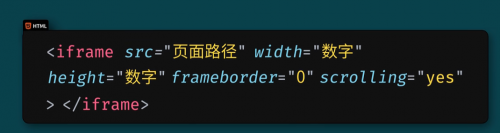
iframe 是个双标签,基本语法为:尖角号iframe,尖角号 /iframe。
iframe 标签有五个基本属性:
src 属性,资源的意思,用以引入其他网站的页面,值是一个页面路径。
width 属性,宽度的意思,用以控制引入页面的宽度,值是一个数字。
height 属性,高度的意思,用以控制引入页面的高度,值是一个数字。
frameborder 属性,框架边框的意思,默认引入的框架带有边框,通常情况下将该属性值设置为0,来取消框架的边框。
scrolling[ˈskrəʊlɪŋ] 属性,滚动的意思,用来控制是否显示框架的滚动条,值有三个:
auto,在需要的情况下出现滚动条,也是默认值。
yes,始终显示滚动条。
no,从不显示滚动条。

我们来做个例子。
打开编辑器,新建一个 iframe-demo.html 文件,补全基础代码,在 body 里添加 iframe 标签,首先定义 src 属性,值为 http://www.qfedu.com,frameborder 属性的值设置为1,显示边框。保存页面。
在浏览器中打开页面。千锋教育的官网在 iframe 的默认大小的窗口里显示了。
返回编辑器,给 iframe 定义属性 width 等 800,height 等于 600,保存。
回到浏览器,刷新,iframe 的窗口变大了。可以通过滚动条查看网站内容。
返回编辑器,如果给iframe 定义一个scrolling 属性,值为 no 的话,滚动条就不见了。
回到浏览器,刷新。此时就不能查看窗口隐藏的内容了。
iframe 也可以作为一个链接的目标框架。链接的 target 属性必须设置为 iframe 的 name 属性。
比如给 iframe 定义 name 属性的值为 iframe_a,链接 a 的 target 属性值也设置为 iframe_a。这样,当点击链接时,千锋教育的官网就在这个 iframe 窗口里打开了。
<iframe name="iframe_a">
<a href="http://www.qfedu.com/" target="iframe_a">千锋教育</a>
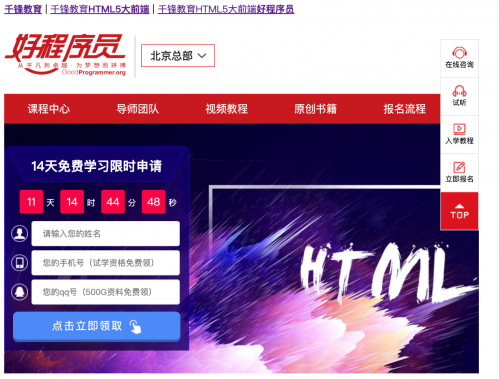
我们再来看个例子,当点击三个链接,iframe 里显示了相应链接的网站。
我们来实现这个例子。
回到编辑器,创建一个 iframe-example.html 文件,补全基本代码,在 body 里添加一个 div 容器,在容器里添加一个 iframe,定义属性 src 等于 http://qfedu.com,width 等于 800,height 等于 600。保存。
在浏览器中打开页面,一个 iframe 框架做好了。
回到编辑器,在 body 里的第一行再添加一个 div 容器,在容器里书写 emmet 命令:a 中括号 href 空格 target 等于 iframe_a 大于号 b 乘以 3, a[href target=iframe_a]>b*3 按下 tab 键自动补全代码。很明显,这不是我们要的代码。

这怎么办呢?聪明的你一定想到了,在小学数学里,通过添加小括号来设置运算优先级的法则。
我们在 a 的前面,b 的后面填上一对括号, (a[href target=iframe_a]>b)*3 我们把这个 emmet 放到注释里保存一下。
将光标移至 emmet 语句的结尾,按下 tab。期望的代码生成了。
如果你是完美主义者,这个代码你也不满意,能不能换行显示三个 a 标签呢?大家跟我一起做:
点击 VSCode 左下角的齿轮图标,再点击设置,打开设置窗口。
点击扩展菜单,再点击 emmet,找到 Syntax(森太课思) Profiles,在 settings(赛ten 思).json 中编辑。
在这里输入 html 冒号 大括号,在大括号里写入 inline_break 冒号 2,表示标签数大于 两 组,就折行显示。
"html": {
"inline_break": 2
},
关闭设置。
把刚才保存的 emmet 命令再拷贝过来,按下 tab 键,完美的代码生成了!
给三个a 标签填好链接地址和文本内容。
这里需要注意,a 链接的地址可以是互联网的网站地址,也可以是你自己制作的本地页面地址,这些页面都可以在 iframe 中显示。
我们发现三个链接的target属性都指向了同一个iframe。保存一下页面。
回到浏览器,刷新。分别点击三个链接,iframe 里分别显示了三个网站的页面。
iframe是不是功能很强大,你学会了吗?快动手尝试一下吧!

猜你喜欢LIKE
相关推荐HOT
更多>>
article标签是什么元素?有什么作用
article标签是 HTML5 中的元素,用于定义一个独立的、完整的内容单元,通常包含文章、博客、新闻、评论等内容。增强可读性:使用 标签可以使页...详情>>
2023-04-20 16:19:55
什么是linux系统内核?什么是linux发行版
Linux 是一个开源操作系统,由内核和许多其他的软件组成。其中,Linux 内核是操作系统的核心,负责管理计算机的硬件资源和提供基本的系统功能,...详情>>
2023-03-03 10:57:37
数据埋点(Data buried point)的应用价值剖析
数据埋点指在应用中特定的流程中收集一些信息,用来跟踪应用使用的状况,后续用来进一步优化产品或是提供运营的数据支撑。比如访问数(Visits),...详情>>
2023-02-08 17:38:00
web前端技术干货-iframe
在这个网页中,同时在一个页面中展示了三个网站:千锋教育官网、千锋教育HTML5大前端官网、千锋教育HTML5大前端好程序员官网。这是如何做到的呢...详情>>
2022-12-27 16:23:13热门推荐
java异常分类三大类是什么?
沸常用的maven打包命令有哪些?
热article标签是什么元素?有什么作用
热js引用数据类型有哪些
新什么是枚举?没有枚举之前怎么做的
javascript中如何搜索数组元素
css阴影效果属性:box-shadow属性
echarts和chart的优缺点对比
mybatis通用mapper的使用方法
ui设计之js效果-如何制作文字倒计时
svn与git的区别是什么?使用git的优势是什么
什么是linux系统内核?什么是linux发行版
Linux三剑客之-sed
JumpServer堡垒机部署及恢复

























 京公网安备 11010802030320号
京公网安备 11010802030320号