label标签和只读禁用属性
实现表单控件的只读和禁用设置。
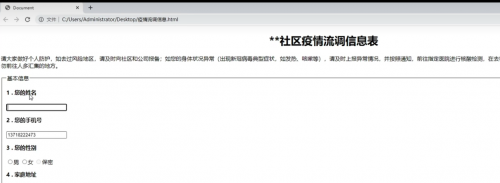
先来看一个案例,在填写"流调信息表"时,当点击输入框控件,光标会在输入框里闪烁,等待我们输入内容。此时,称这个输入框获得了焦点。刷新一下页面,再点击一下这个输入框控件左侧的标题文本,发现这个输入框也获得了焦点,用户填写表单的体验明显增强了。

使用 HTML 如何实现这一功能呢?
实现这一功能,只需要在表单中添加 label 标签就可以了。
label 是表单标签的意思,基本语法为:尖角号 label,尖角号/label。label 标签对屏幕阅读器用户很有用,因为当用户关注输入元素时,屏幕阅读器会大声读出标签。
label 还可以帮助我们点选难以点击的 非常小的区域,比如单选按钮或复选框,当用户点击 label 元素内的文本时,它可以切换单选按钮或复选框。
我们来演示一下。
打开编辑器,新建一个 label.html 文件,自动补全基础代码,在body标签内部编写一个 form 表单标签,在 form 标签里面添加文本请输入用户名: (冒号读出来) ,紧接着添加一个 input 标签,type 属性的值为 text。用 lable 标签把 "请输入用户名" 包裹起来,保存。
在浏览器中打开页面,点击文本,输入框控件并没有出现光标,哪里出现了问题?
原来,单纯的使用 label 标签还不够,需要为 label 标签添加 for 属性,作用就是用来定义与 label 关联的表单控件,它的值为表单控件的 id 属性值。
这里需要注意,id 属性值具有唯一性,一个页面中不能出现两个相同的 id 属性值。
返回编辑器中,我们给 input 输入框定义 id 属性,值设置为 username,再为 label 添加 for 属性,它的值要设置为输入框 id 属性的值: username。保存页面。
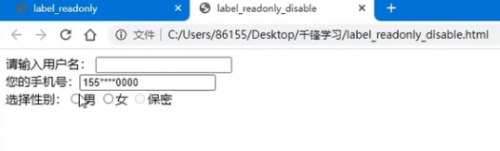
返回浏览器,刷新,再次点击文本,输入框获得了焦点,效果实现了。
继续回到"流调信息表"案例,在手机号输入框中,默认已经填入了手机号码,现在我们试图更改它,却发现无法修改,这个控件是只读的。
只读输入框控件虽然内容不能被输入和修改,却可以复制控件里面原有的文本 (这里有操作,录音时可以慢点)。
在提交表单时,只读控件的值可以被收集并发送给后端,这个特点我们将来再介绍。另外,textarea 多行输入框控件也可以设置成只读的。
如何实现这个效果呢?
其实很简单,给控件定义一个 readonly 只读属性就可以实现了。
回到编辑器,我们改一下文件名,添加单词 readonly。
继续在原文档里编写代码。在输入框后面添加一个 br 标签,书写文本 "您的手机号:" ,并在文本后面添加 input 标签,type 的取值设置 为text。
为了在浏览器中默认显示一个手机号码,需要为它定义一个 value 属性,value 的含义是值的意思,作用是给输入框一个默认值,可以在浏览器中显示给用户。
最后再定义一个 readonly 属性。
回到浏览器,刷新。此时试图修改手机号,是修改不了的。
再次回到"流调信息表"案例,在性别选择时,性别保密单选控件是灰色的,使用鼠标点击不能选中它。
这种效果是如何实现的呢?
实现这个效果,我们需要给表单控件添加一个 disabled 属性。disabled 是禁用的意思。一个禁用的表单控件是不可用和不可点击的。
当提交表单时,禁用的表单控件值是不会被收集和发送给后端的。disabled 属性可以添加给任何的表单控件。
回到编辑器,我们再改一下文件名,添加单词 disabled。
继续在原文档里编写代码。再添加一个 br 标签,书写文本"选择性别",使用 emmet 语法 input,中括号,type 等于 radio,空格,name 等于 gender,乘以3,按下 tab 键补全代码,(input[type=radio name=gender]*3) 在 input 后面分别添加男、女、保密。给最后一个控件再定义一个 disabled 属性。保存。
回到浏览器,刷新,一组单选框就做好了。性别的男、女可以点选,保密控件被禁用了,灰色显示,点击也不能被选中。

lable 标签以及表单控件的只读禁用设置就讲完了,大家自己动手实现一下吧!

猜你喜欢LIKE
相关推荐HOT
更多>>
article标签是什么元素?有什么作用
article标签是 HTML5 中的元素,用于定义一个独立的、完整的内容单元,通常包含文章、博客、新闻、评论等内容。增强可读性:使用 标签可以使页...详情>>
2023-04-20 16:19:55
什么是linux系统内核?什么是linux发行版
Linux 是一个开源操作系统,由内核和许多其他的软件组成。其中,Linux 内核是操作系统的核心,负责管理计算机的硬件资源和提供基本的系统功能,...详情>>
2023-03-03 10:57:37
数据埋点(Data buried point)的应用价值剖析
数据埋点指在应用中特定的流程中收集一些信息,用来跟踪应用使用的状况,后续用来进一步优化产品或是提供运营的数据支撑。比如访问数(Visits),...详情>>
2023-02-08 17:38:00
web前端技术干货-iframe
在这个网页中,同时在一个页面中展示了三个网站:千锋教育官网、千锋教育HTML5大前端官网、千锋教育HTML5大前端好程序员官网。这是如何做到的呢...详情>>
2022-12-27 16:23:13热门推荐
java异常分类三大类是什么?
沸常用的maven打包命令有哪些?
热article标签是什么元素?有什么作用
热js引用数据类型有哪些
新什么是枚举?没有枚举之前怎么做的
javascript中如何搜索数组元素
css阴影效果属性:box-shadow属性
echarts和chart的优缺点对比
mybatis通用mapper的使用方法
ui设计之js效果-如何制作文字倒计时
svn与git的区别是什么?使用git的优势是什么
什么是linux系统内核?什么是linux发行版
Linux三剑客之-sed
JumpServer堡垒机部署及恢复

























 京公网安备 11010802030320号
京公网安备 11010802030320号