SVG模糊和阴影效果
我们先来学习图形的模糊效果。
给 SVG 图形添加特殊效果,需要通过 filter 元素来实现,filter 是过滤器的意思,它是一个双标签,基本语法为尖角号 filter,尖角号 /filter。filter 元素里面包含一个或多个效果滤镜。
filter 元素有一个必要的 id 属性,用于识别过滤器,图形通过这个 id ,指向要使用的过滤器。
filter 元素都是在 defs 元素中定义的。defs 元素是 definitions [ˌdɛfɪˈnɪʃənz] 的简称,它也是一个双标签,基本语法为尖角号 defs,尖角号 /defs。
模糊效果可以通过 feGaussianBlur 滤镜来创建,这是一个高斯模糊效果。它需要定义在 filter 标签里,是一个双标签,基本语法为尖角号 feGaussianBlur,尖角号 /feGaussianBlur。
feGaussianBlur 通过 stdDeviation 属性定义模糊的数量,值是一个数字,值越大模糊程度越高。
我们来做一个例子。
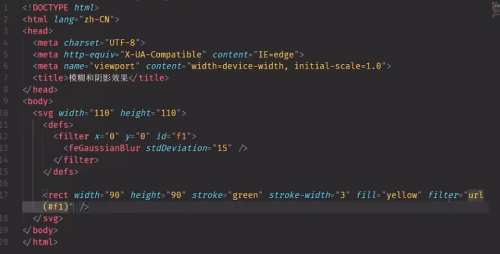
打开编辑器,新建一个 blur-drop-shadow.html 文件,补全基础代码,在 body 里添加一个 svg 标签,定义属性 width 等于 110,height 等于 110。
在 svg 里添加 rect 标签,给它定义属性 width 等于 90,height 等于 90,stroke 等于 green,stroke-width 等于 3,fill 等于 yellow。保存文件。
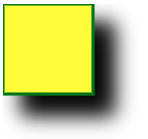
在浏览器中打开,一个黄色背景、绿色边框的小矩形就创建好了。
面返回编辑器,在 svg 里面顶部添加 defs 元素,在 defs 元素里添加 filter 标签,给 filter 定义一个滤镜的起始点坐标 x 等于 0,y 等于 0。
然后在 filter 标签里添加 feGaussianBlur 标签,给它定义一个 stdDeviation 属性,值为 15。
模糊滤镜定义好后,需要应用到图形上:首先在 filter 标签上添加一个 id 属性,值为 f1。
然后在 rect 标签上添加 filter 属性,值为 url 小括号 # f1 url(#f1) ,这里的 f1 就是在 filter 上定义的 id 属性值。保存。
返回浏览器,刷新。高斯模糊效果实现了。


我们再来学习图形的阴影效果。
阴影效果可以通过 feOffset 滤镜和feBlend滤镜来创建,其原理是将一个SVG 图形、图像或元素,在 xy 平面上做一定的偏移。它需要定义在 filter 标签里,是一个双标签,基本语法为尖角号 feOffset,尖角号 /feOffset。
给 feOffset 定义 dx 属性,值是一个数字,表示阴影在 x 轴上的偏移量,再定义一个 dy 属性,值也是数字,表示阴影在 y 轴上的偏移量。
再给 feOffset 定义一个 in 属性,表示阴影图像的来源,如果定义一个黑色的阴影,值可以设置为 SourceAlpha ,如果使用原始图像作为阴影,值可以设置为 SourceGraphic。
最后,还需要在偏移的图像上混合原始图像,要应用 feBlend 标签,它也是一个双标签,基本语法为:尖角号 feBlend,尖角号 /feBlend。给它定义 in 属性,值为 SourceGraphic,也就是原始图像。
(以上需要动画演示)
我们来做一个例子。
回到编辑器,在上个 svg 结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 140,height 等于 140。
在 svg 标签里添加 rect 标签,定义矩形的属性 width 等于 90,height 等于 90,stroke 等于 green,stroke-width 等于 3,fill 等于 yellow。保存。
返回浏览器,刷新。一个小矩形创建好了。
返回编辑器,在 svg 里的顶部添加 defs 元素,在 defs 元素里添加 filter 标签,给 filter 定义滤镜起始坐标属性: x 等于 0,y 等于 0。定义滤镜的宽高属性:width 等于 200,height 等于 200。
在 filter 标签里添加一个 feOffset 标签,定义属性 in 等于 SourceAlpha,给图形制作一个黑色阴影。定义阴影的偏移属性 dx 等于 20,dy 等于 20。
再添加一个 feBlend 标签,定义 in 属性,值为 SourceGraphic,实现在偏移的图像上混合原始图像。
阴影滤镜定义好后,需要应用到图形上:首先在 filter 标签上添加一个 id 属性,值为 f2。
注意 id 属性的值,要保证唯一性,不然页面里的图形就不知道具体使用哪个滤镜了。
然后在 rect 标签上添加 filter 属性,值为 url 小括号 # f2 url(#f2) 。保存。
回到浏览器,刷新,阴影效果实现了。不过你一定不满意这个投影,因为它太生硬了,得模糊一下。

返回编辑器,在 filter 里添加一个新的标签 feGaussianBlur,定义属性 stdDeviation,值为 10。保存。
回到浏览器,刷新,模糊的阴影效果实现了。

SVG的模糊和阴影效果我们就讲完了。大家动手试试吧!

猜你喜欢LIKE
相关推荐HOT
更多>>
article标签是什么元素?有什么作用
article标签是 HTML5 中的元素,用于定义一个独立的、完整的内容单元,通常包含文章、博客、新闻、评论等内容。增强可读性:使用 标签可以使页...详情>>
2023-04-20 16:19:55
什么是linux系统内核?什么是linux发行版
Linux 是一个开源操作系统,由内核和许多其他的软件组成。其中,Linux 内核是操作系统的核心,负责管理计算机的硬件资源和提供基本的系统功能,...详情>>
2023-03-03 10:57:37
数据埋点(Data buried point)的应用价值剖析
数据埋点指在应用中特定的流程中收集一些信息,用来跟踪应用使用的状况,后续用来进一步优化产品或是提供运营的数据支撑。比如访问数(Visits),...详情>>
2023-02-08 17:38:00
web前端技术干货-iframe
在这个网页中,同时在一个页面中展示了三个网站:千锋教育官网、千锋教育HTML5大前端官网、千锋教育HTML5大前端好程序员官网。这是如何做到的呢...详情>>
2022-12-27 16:23:13热门推荐
java异常分类三大类是什么?
沸常用的maven打包命令有哪些?
热article标签是什么元素?有什么作用
热js引用数据类型有哪些
新什么是枚举?没有枚举之前怎么做的
javascript中如何搜索数组元素
css阴影效果属性:box-shadow属性
echarts和chart的优缺点对比
mybatis通用mapper的使用方法
ui设计之js效果-如何制作文字倒计时
svn与git的区别是什么?使用git的优势是什么
什么是linux系统内核?什么是linux发行版
Linux三剑客之-sed
JumpServer堡垒机部署及恢复


























 京公网安备 11010802030320号
京公网安备 11010802030320号