SVG线性渐变和径向渐变
渐变,是一种颜色向另一种颜色的平滑过渡。此外,几种颜色的过渡可以应用于同一个元素。SVG中有两种主要的渐变类型:线性渐变和径向渐变。
线性渐变应用 linearGradient 元素来定义,它必须嵌套在 defs 标签中,可以实现水平渐变、垂直渐变或角度渐变。
linearGradient 是一个双标签,基本语法是:尖角号 linearGradient,尖角号 /linearGradient。
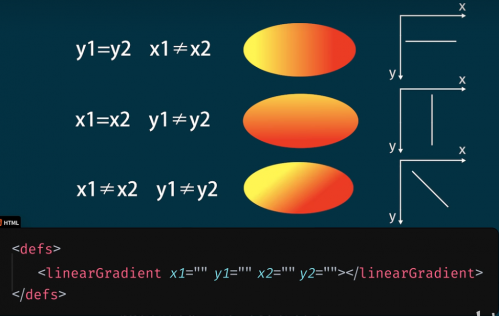
它有两组坐标属性:x1, y1, x2, y2 (直接读出来),用于定义线性渐变的开始位置和结束位置。
当 y1 和 y2 相等,而 x1 和 x2 不等时,就会产生水平渐变。
当 x1 和 x2 相等,而 y1 和 y2 不等时,就会产生垂直渐变。
当 x1 和 x2 不等,y1 和 y2 也不等时,就会产生角度渐变。

线性渐变的颜色范围可以由两种或多种颜色组成。每种颜色都用一个 stop 标签来指定,它是一个双标签,基本语法为尖角号 stop,尖角号 /stop。一般需要定义两个属性:
offset 属性,用于定义渐变颜色的开始和结束位置,属性值是一个描述相对位置的百分比。 (10%)
stop-color 属性,用于定义渐变的颜色,取值为任何一个合法的颜色值。
我们来做个例子。
打开编辑器,新建一个 linear-radial.html 文件,补全基础代码,在 body 里添加一个 svg 标签,定义属性 width 等于 400,height 等于 150。
在 svg 里添加 ellipse 标签,给它定义属性 cx 等于 200,cy 等于 70,rx 等于 85,ry 等于 55。保存文件。
在浏览器中预览,一个背景默认为黑色的椭圆形就绘制好了。

接下来给它填充一个线性渐变的颜色。
回到编辑器,在 svg 里的第一行添加一个 defs 标签,在标签内添加一个 linearGradient 标签,定义属性 x1 等于 0%,y1 等于 0%,x2 等于 100%,y2 等于 0%。我们看:y1 和 y2 相等,x1 和 x2 不相等,说明这是一个水平的线性渐变。
在 linearGradient 里添加 stop 标签,定义属性 offset 等于 0%,表示渐变从椭圆的最左侧开始。定义属性 stop-color 等于 rgb(255,255,0),表示渐变的颜色从黄色开始。
复制这个 stop 标签,修改属性 offset 为 100%,表示渐变到椭圆的最右侧。修改属性 stop-color 为 rgb(255,0,0),表示渐变的颜色到红色结束。保存。
回到浏览器,刷新。诶?怎么没有效果。
回到代码看一下。原来,我们只绘制了椭圆形和定义了渐变的效果,但没有将效果应用的图形上。
在 linearGradient 标签上定义 id 属性,值为 grad1,然后在 ellipse 标签上定义 fill 属性,值为 url 小括号 井号 grad1 "url(#grad1)"。这里的 grad1 就是我们在 linearGradient 标签上定义的 id 属性值。再次保存。
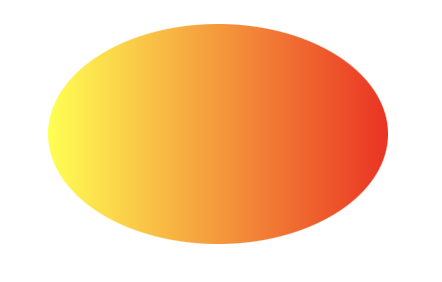
回到浏览器,刷新。一个背景从黄色到红色水平渐变的椭圆,就绘制好了。

思考一下,如果将水平线性渐变调整为垂直线性渐变,该如何实现呢?
回到编辑器,只需要将 x2 修改为 0%,y2 修改为100%。我们看:x1 和 x2 相等,y1 和 y2 不相等,说明这是一个垂直的线性渐变。保存。
回到浏览器,刷新,一个背景从黄色到红色垂直渐变的椭圆就绘制好了。

这里,我们也可以给椭圆添加文本。
回到编辑器,在 ellipse 标签下添加 text 标签,添加文本SVG,定义属性 fill 等于 #ffffff,font-size 等于 45,x 等于 150,y 等于 86。保存。
回到浏览器,刷新,文本就添加好了。

接下来,我们学习径向渐变。
径向渐变应用 radialGradient 元素来定义,它也必须嵌套在 defs 标签中。
radialGradient 是一个双标签,基本语法是:尖角号 radialGradient,尖角号 /radialGradient。
它有几个重要的属性:
id 属性,定义了渐变的唯一名称。
cx、cy 和 r 属性,定义了最外面的圆,fx 和 fy 属性, 定义了最里面的圆。
径向渐变的颜色范围可以由两种或多种颜色组成。和线性渐变一样,每种颜色都用一个 stop 标签来指定,也需要定义 offset 和 stop-color 属性。
回到编辑器,在上个 svg 结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 500,height 等于 150。
在 svg 里添加 ellipse 标签,给它定义属性 cx 等于 200,cy 等于 70,rx 等于 85,ry 等于 55。保存。
回到浏览器,刷新,一个黑色椭圆形绘制好了。
返回编辑器,在 svg 里的第一行添加一个 defs 标签,在标签内添加一个 radialGradient 标签,定义属性 cx 等于 50%,cy 等于 50%,r 等于 50%,fx 等于 50%,fy 等于 50%。
在 radialGradient 里添加 stop 标签,定义属性 offset 等于 0%,表示渐变位置从椭圆的圆心开始。定义属性 stop-color 等于 rgb(255,255,255),表示渐变的颜色从白色开始。
复制这个 stop 标签,修改属性 offset 为 100%,表示渐变位置到椭圆的边界。修改属性 stop-color 为 rgb(0,0,255),表示渐变的颜色到蓝色结束。
在 radialGradient 标签上定义 id 属性,值为 grad2,然后在 ellipse 标签上定义 fill 属性,值为: url 小括号 井号 grad2 "url(#grad2)"。保存。
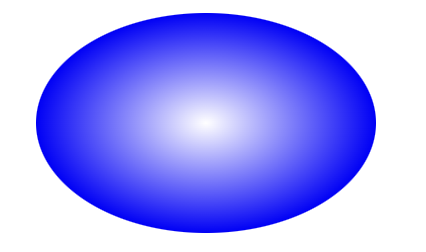
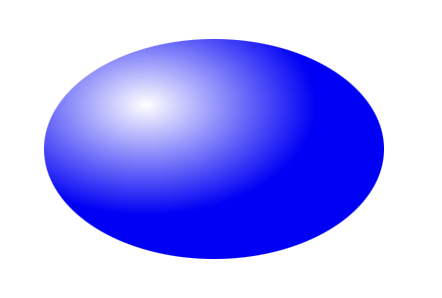
回到浏览器,刷新,一个具有白色高光的蓝色椭圆就绘制好了。

思考一下,我们可以改变高光的位置吗?其实有的小伙伴已经想到了。
返回编辑器,将 radialGradient 标签的 cx,cy,fx,fy 的值全部修改为 30%,保存。
回到浏览器,刷新,高光的位置发生了变化。

SVG 线性渐变和径向渐变就讲完了,大家快快动手绘制自己的渐变图形吧!

猜你喜欢LIKE
相关推荐HOT
更多>>
article标签是什么元素?有什么作用
article标签是 HTML5 中的元素,用于定义一个独立的、完整的内容单元,通常包含文章、博客、新闻、评论等内容。增强可读性:使用 标签可以使页...详情>>
2023-04-20 16:19:55
什么是linux系统内核?什么是linux发行版
Linux 是一个开源操作系统,由内核和许多其他的软件组成。其中,Linux 内核是操作系统的核心,负责管理计算机的硬件资源和提供基本的系统功能,...详情>>
2023-03-03 10:57:37
数据埋点(Data buried point)的应用价值剖析
数据埋点指在应用中特定的流程中收集一些信息,用来跟踪应用使用的状况,后续用来进一步优化产品或是提供运营的数据支撑。比如访问数(Visits),...详情>>
2023-02-08 17:38:00
web前端技术干货-iframe
在这个网页中,同时在一个页面中展示了三个网站:千锋教育官网、千锋教育HTML5大前端官网、千锋教育HTML5大前端好程序员官网。这是如何做到的呢...详情>>
2022-12-27 16:23:13热门推荐
java异常分类三大类是什么?
沸常用的maven打包命令有哪些?
热article标签是什么元素?有什么作用
热js引用数据类型有哪些
新什么是枚举?没有枚举之前怎么做的
javascript中如何搜索数组元素
css阴影效果属性:box-shadow属性
echarts和chart的优缺点对比
mybatis通用mapper的使用方法
ui设计之js效果-如何制作文字倒计时
svn与git的区别是什么?使用git的优势是什么
什么是linux系统内核?什么是linux发行版
Linux三剑客之-sed
JumpServer堡垒机部署及恢复

























 京公网安备 11010802030320号
京公网安备 11010802030320号