SVG绘制路径
在SVG中,使用 path 标签来定义一个路径。它是一个单标签,基本语法为:尖角号 path,斜线尖角号。应用路径,我们可以绘制任意形状的图形。
path标签的重要属性 d,用来定义绘制路径的命令,d 是 draw 的缩写,就是绘制的意思。
绘制路径的命令有很多,先看两个常用的命令:
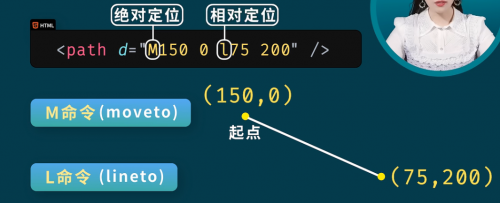
M 命令,是 moveto 的缩写,定义绘制图形的起点坐标。例如 M 150 0 (大M,空格,150,空格,0),也可以写成 M150 0 (大M, 150,空格,0) ,表示路径从屏幕坐标的 x 150,y 0 (直接读) 这个点开始绘制。
L 命令,是 lineto 的缩写,用来绘制一条直线。例如 l 75 200 (读小l,空格,75,空格,200) ,也可以写成 l75 200 (读作小l,75,空格,200),表示从上一个结束点到 x 75,y 200 (直接读) 这个点绘制一条直线。
注意:命令的字母大小写,表示的意义是不同的。大写字母表示绝对定位,小写字母表示相对定位。绝对定位是相对于屏幕坐标原点的位置,相对定位是相对于上一个绘制点的位置。

打开编辑器,新建一个 path.html 文件,补全基础代码,在 body 里添加一个 svg 标签,定义属性 width 等于 400,height 等于 210。
在 svg 里添加 path 标签,定义属性 d,它的值定义为 "M150 0 L75 200 L225 200"。保存文件。
在浏览器中预览,一个具有默认黑色的三角形就绘制好了。
这里你可能会问:用 polygon 绘制多边形不也可以吗,为什么用 path 呢?其实,path 的绘制能力非常强,比如绘制一条贝塞尔曲线。
“贝赛尔曲线”是由法国数学家皮埃尔·贝塞尔(Pierre Bézier)发明的,由此为计算机矢量图形学奠定了基础。
在 path 中,绘制“贝赛尔曲线” 使用 Q 命令。
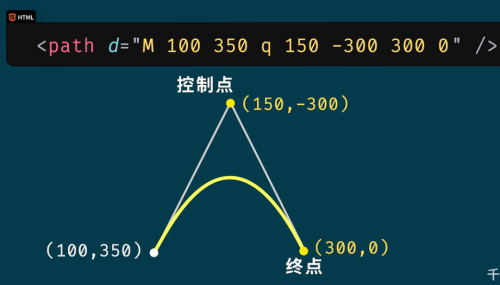
Q 是 quadratic Bézier curve ([kɜːrv]) 的缩写,用来绘制二次贝塞尔曲线,需要定义控制点和终点的坐标。例如 q 150 -300 300 0,表示控制点坐标是 x 150,y -300,终点坐标是 x 300,y 0。这个比较难理解,大家来看一下二次贝塞尔曲线绘制示意图。

回到编辑器,为了强化练习,我们来绘制一张二次贝塞尔曲线模拟静态图。(此时会展示绘制完以后的效果图)
A为起点,B为控制点,C为终点。在AB,BC 两条红色的线段上,有一条绿色的切线,蓝色的为绘制的贝塞尔曲线。
我们先来绘制三个点。在上个 svg 结尾处添加一个 br 标签。回车换行。
添加一个新的 svg 标签,属性 width 等于 450,height 等于 400。
我首先绘制三个点。在 svg 标签里添加一个 circle 标签,定义属性 cx 等于 100,cy 等于 350,r 等于 3。
复制两个 circle,分别改写一下圆心的位置坐标。
这里我们能成组的给三个小圆定义颜色等属性吗?可以的。
在SVG中,我们可以使用 g 标签把多个绘图元素包裹起来,在 g 标签上定义公共的属性。
我们给三个小圆定义一个父标签 g,定义属性 fill,值为 black。保存。
回到浏览器,刷新,三个小圆点做好了。
接下来绘制三个点的名称。
回到编辑器,再创建一个 g 标签,在 g 标签里添加一个 text 标签,填入文本大写字幕 A。给 text 定义属性 x 等于 100,y 等于 350,dx 等于 -30。
复制两份 text 标签,修改文本内容分别为 B,和 C。再修改一下属性。
最后给 g 定义三个文本的公共属性,font-size 等于 30,fill 等于 black,text-anchor 等于 middle。保存。
回到浏览器,刷新,三个点的名称定义好了。
接下来绘制AB,BC两条线段。
回到编辑器,在 svg 里的首行创建一个 path 标签,定义 d 属性,值为 "M 100 350 l 150 -300" (直接读,注意那个小 l ) ,定义 stroke 属性,值为 red,定义 stroke-width 属性,值为 3,fill 属性,值为 none。
复制一个 path,修改一下 d 属性的值。保存。
回到浏览器,刷新,两条红色的线段绘制好了。
接下来绘制绿色的切线。
回到编辑器,创建第三个 path 标签,定义 d 属性,值为 "M 175 200 l 150 0" (直接读,注意那个小 l ) ,定义 stroke 属性,值为 green,定义 stroke-width 属性,值为 3,fill 属性,值为 none。保存。
回到浏览器,刷新,一条绿色的切线绘制好了。
最后绘制主角儿,贝塞尔曲线。
回到编辑器,创建第四个 path 标签,定义 d 属性,值为 "M 100 350 q 150 -300 300 0" (直接读,注意大M,小 q ) ,定义 stroke 属性,值为 blue,定义 stroke-width 属性,值为 5,fill 属性,值为 none。保存。
回到浏览器,刷新,完整的二次贝塞尔曲线模拟图就绘制好了。
返回编辑器,我们可以把辅助的点和线都去掉,保存。
回到浏览器,刷新,只显示了第四条 path 路径,贝塞尔曲线!
关于SVG绘制路径,我们就讲完了。大家也自己绘制一条贝塞尔曲线吧。

猜你喜欢LIKE
相关推荐HOT
更多>>
article标签是什么元素?有什么作用
article标签是 HTML5 中的元素,用于定义一个独立的、完整的内容单元,通常包含文章、博客、新闻、评论等内容。增强可读性:使用 标签可以使页...详情>>
2023-04-20 16:19:55
什么是linux系统内核?什么是linux发行版
Linux 是一个开源操作系统,由内核和许多其他的软件组成。其中,Linux 内核是操作系统的核心,负责管理计算机的硬件资源和提供基本的系统功能,...详情>>
2023-03-03 10:57:37
数据埋点(Data buried point)的应用价值剖析
数据埋点指在应用中特定的流程中收集一些信息,用来跟踪应用使用的状况,后续用来进一步优化产品或是提供运营的数据支撑。比如访问数(Visits),...详情>>
2023-02-08 17:38:00
web前端技术干货-iframe
在这个网页中,同时在一个页面中展示了三个网站:千锋教育官网、千锋教育HTML5大前端官网、千锋教育HTML5大前端好程序员官网。这是如何做到的呢...详情>>
2022-12-27 16:23:13热门推荐
java异常分类三大类是什么?
沸常用的maven打包命令有哪些?
热article标签是什么元素?有什么作用
热js引用数据类型有哪些
新什么是枚举?没有枚举之前怎么做的
javascript中如何搜索数组元素
css阴影效果属性:box-shadow属性
echarts和chart的优缺点对比
mybatis通用mapper的使用方法
ui设计之js效果-如何制作文字倒计时
svn与git的区别是什么?使用git的优势是什么
什么是linux系统内核?什么是linux发行版
Linux三剑客之-sed
JumpServer堡垒机部署及恢复


























 京公网安备 11010802030320号
京公网安备 11010802030320号